
이번에 리뷰할 책은 Vue.JS 관련 책들 중 가장 최신의 책으로 비제이퍼블릭에 발간한 <커피 한 잔 마시며 끝내는 Vue.JS>이다.
http://book.naver.com/bookdb/book_detail.nhn?bid=15202990
커피 한 잔 마시며 끝내는 Vue.JS
VUE.JS를 통해 실전 애플리케이션 구축하기이 책에서는 VUE.JS에 대한 API뿐만 아니라 어떻게 활용하면 되는지에 대해 효과적으로 설명한다. 이러한 활용 예제는 실전 애플리케이션을 구축해나가는 과정을 통해 쉽고 효과적으로 학습한다. 그뿐만 아니라 실전 애플리케이션을 구축해나가는 과정에서 겪을 수 있는 트러블슈팅과 저자들의 실무 경험을 바탕으로 하는 조언도 함께 학습한다.이 책의 특징- 상세한 이미지와 예제를 통해 VUE.JS에 대해 쉽게 설명한다.-
book.naver.com
이전에 해당 출판사에서 발간한 <Vue.js 이 정도는 알아야지>책을 읽고 다소 가벼움에 아쉬워했었는데 이번에 리뷰할 책 <커피 한 잔 마시며 끝내는 Vue.JS>는 이런 아쉬움을 한 번에 해결해 주었다.
국내 출간된 Vue.JS 책 중 번역서를 제외하고 페이지 수가 400페이지를 넘긴 책을 찾아보기 힘들었는데 이 책은 460페이지에 달하는 페이지 수와 거기에 걸맞은 방대한 내용을 담고 있다.
이 책의 구성은 다른 Vue.JS 책들과 유사하다.
- 개발 환경 세팅
- 알면 보이는 Vue
- Vuex란 무엇일까?
- Vue Router
- 메모 관리 애플리케이션 만들기
- 커뮤니티 애플리케이션 만들기
- 알면 좋을 자바스크립트
개발 환경 세팅부터 시작해서 Vue와 상태관리 Vuex, 단일 페이지 애플리케이션(SPA, Single Page Application)을 만들기 위한 Vue Router까지 알아보고 이를 가지고 실제 활용하는 방법을 배우고 익히기 위해 2개의 작은 애플리케이션 만들기로 진행된다. 그리고 마지막으로 자바스크립트 사용을 더욱 풍요롭게 할 수 있는 다양한 메서드 소개와 이벤트 등 알아두면 꼭 사용할 수 있는 팁(?)들을 소개하고 있다.
그럼 다른 Vue.JS 책에서 다루지 않는 이 책만의 내용을 지금부터 간단하게 소개하고자 한다.
개발 환경 세팅부터 다른 책과는 남다르다.
무슨 말이냐면 다른 책들은 개발 환경을 세팅 관련 내용을 보면 node.js설치, npm 소개, IDEA 설치, 그리고 Vue-CLI 설치하고 vue를 통해 프로젝트 생성하는 것으로 대부분 대동소이하다.
물론 각 책들마다 IDEA관련 플러그인 추천이라든지 Vue의 역사와 현재 위상을 소개하는 내용이 추가되기는 하지만 이 책은 Vue-CLI부터 다른 책과 달랐다.
2019/08/19 - [VueJS] - Vue CLI 설치 및 사용 방법
Vue CLI 설치 및 사용 방법
Vue CLI는 Vue 프레임워크 애플리케이션 환경을 쉽고 빠르게 구축할 수 있도록 제공 해주는 인터페이스이다. Vue CLI를 설치하기 위해서는 NodeJS 6.x 버전 이상, npm 3.x 버전 이상이 설치되어 있어야 한다. 1. V..
nangko.tistory.com
Vue-CLI버전에 따른 차이점과 왜 최신 버전인 3.X 을 사용하지 않고 2.X버전을 사용하는 이유와 함께 3.X 버전 설치된 사용자의 경우 2.X 버전과 같이 프로젝트를 설정할 수 있는 방법을 소개하고 2.X webpack 템플릿으로 프로젝트를 만들 때 설치되는 각 폴더와 파일들에 대해 설명하고 있다. 나처럼 webpack을 사용해 보지 않은 개발자들의 경우 각 설정파일들에 대해 궁금했었는데 이를 해소할 수 있었다.
2019/08/19 - [VueJS] - Vue CLI로 생성된 파일 살펴보기
Vue CLI로 생성된 파일 살펴보기
Vue CLI webpack 옵션으로 생성된 파일들을 살펴보자. Vue CLI 프로젝트 생성 방법은 이전 글을 참고한다. 2019/08/19 - [VueJS] - Vue CLI 설치 및 사용 방법 Vue CLI 설치 및 사용 방법 Vue CLI는 Vue 프레임워..
nangko.tistory.com
Vue에 대한 소개 내용도 대부분의 책들처럼 주로 사용하는 옵션 위주의 설명이 아닌 모든 옵션들에 대해 예제와 함께 설명함으로서 이해하는데 도움이 되었다. 그리고 디렉티브 내용에 있어서도 각 디레티브들이 제공하는 수식어들에 대해서도 설명하고 있어서 막연히 예제를 따라 하고 의식하지 않고 사용하던 기능들에 대해 자세하게 알 수 있었다.

상태 관리를 위한 Vuex, 단일 페이지 애플리케이션을 만들기 위한 Vue Router에 대한 소개에서도 각 기능들에 대한 설명과 함께 코드를 제시함으로써 이해를 도왔고 세부 기능들에 대해서 모두 정리해 주고 있다.
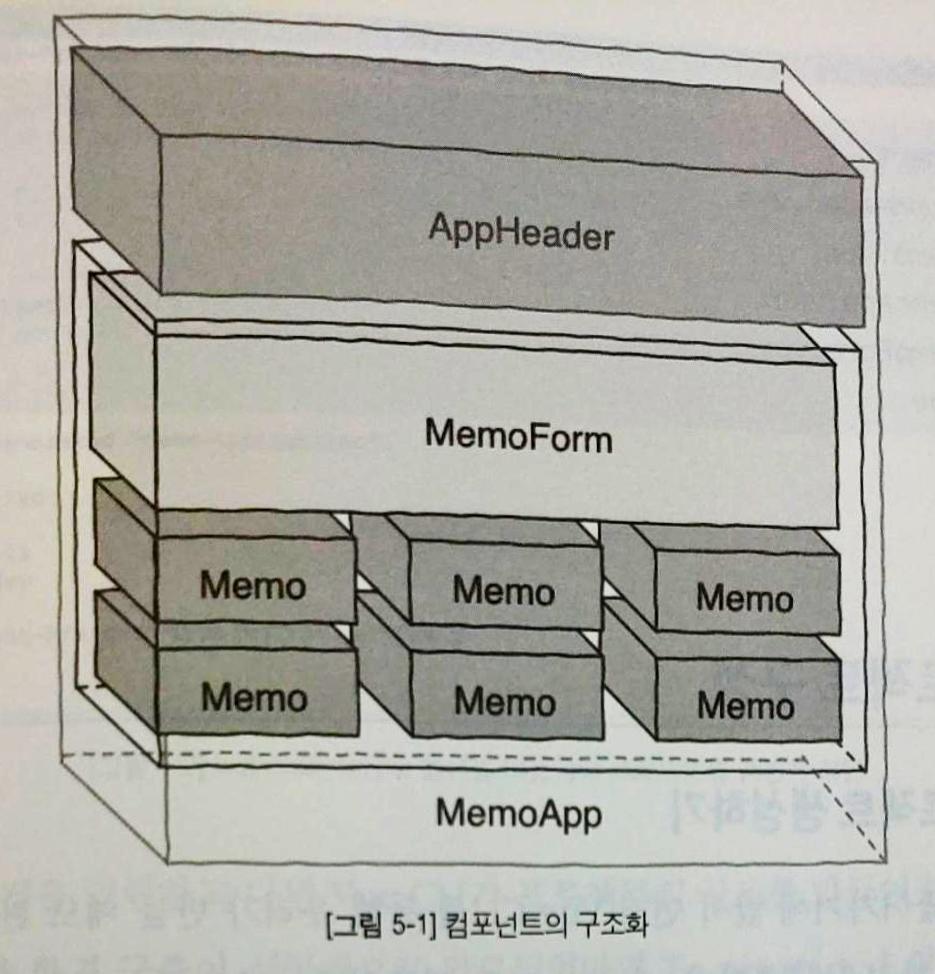
프로젝트 예제로 사용한 메모관리 애플리케이션과 커뮤니티 애플리케이션은 실제 현업에서 개발할 때 참고해서 사용할 수 있을 정도로 수준이 높았다. 처음부터 이 책에서 강조한 컴포넌트 기반의 애플리케이션으로 화면을 구성하고 각 구성 요소들에 대해 컴포넌트 모듈을 만들고 이를 import 하여 사용하는 방법 들을 설명하고 있다.


그리고 이책에서 애플리케이션 구동을 위해 RESTful API 서버도 별도로 제공하고 있다. API서버에 대해서는 책 범위를 벗어나기 때문에 프로그램에 대한 자세한 설명은 하지 않는다.
제공되는 API서버는 Git에 올려져 있어서 다운을 받아 설치하고 구동하면 된다.
애플리케이션에서 API서버와 연동을 위해 AXIOS 라이브러리를 사용하는데 이에 대해서도 구체적으로 사용하는 방법과 각 옵션에 대해서도 지면을 할애해서 자세하게 설명하고 있다. 또한 서버와 연동 시 발생하는 HTTP 응답 코드들에 대해서도 별도로 제공하여 현업에서 개발할 때 요긴할 것으로 보인다.

예제 프로그램에 대해서 간단하게 설명을 덧붙이자면 메모 관리 에플리케이션 만들기 편에서는 localStorage를 사용하여 데이터를 저장, 수정하고 불러오도록 간단하게 만들어 본 후 다시 위에서 설명한 RESTful API서버와 AXIOS라이브러리를 통한 CURD(Create, Update, Read, Delete) 기능 구현 방식으로 변경해가면서 확장하는 방식으로 진행하고 있다.
커뮤니티 애플리케이션 만들기에서는 회원(가입, 로그인)과 게시판 애플리케이션을 예제로 사용하고 있는데 로그인 시 Token을 받아 이를 요청 header에 삽입하는 방법(Axios 라이브러리 활용) 그리고 게시판에서 쓰기, 수정 시 이를 인증하는 과정들을 얘기하고 있다. 책에서 제공하는 실전 예제인 메모관리와 커뮤니티 애플리케이션은 실제 현업에서 개발할 때 참고할 정도로 높은 수준이었다.
이 책의 마지막 챕터인 알면 좋을 자바스크립트에서는 자바스크립트만이 가지는 특징 중 실제 활용이 많고 꼭 알아야 할 내용들을 소개하고 있다. 특히 Truthy와 Falsy에 대한 소개는 현업에서 조건문 혹은 값 판별에서 자주 사용하는 방식으로 일반 책에서는 잘 다뤄지지 않는 내용이다. 그리고 최신 자바스크립트(ECMAScript 2015, ES6)에서 제공하는 중요한 객체별 메서드를 설명하고 있다.
2019/08/20 - [Javascript] - 참 같은 값(Truethy)과 거짓 같은 값(Falsy)
참 같은 값(Truethy)과 거짓 같은 값(Falsy)
자바스크립트에서는 boolean 데이터 타입외에도 조건문이나 반복문 등 boolean값이 필요한 곳에서 true와 false로 형 변환되어 반환하는데 이를 Truethy값과 Falsy값이라고 부른다. 대표적인 Falsy값으로 반환하는..
nangko.tistory.com
그동안 국내에서 출간한 Vue.JS 도서들을 대부분 읽어 봤는데 이번에 리뷰한 <커피 한 잔 마시며 끝내는 Vue.JS>는 Vue.JS의 종합 선물이라 생각한다. 상세한 기능과 옵션에 대한 설명과 예제 코드, 그리고 사용한 라이브러리까지도 자세한 설명들을 제공함으로써 Vue.JS로 개발할 때 레퍼런스로 활용해도 모자라지 않을 것 같다. 나처럼 책이나 동영상을 통해 Vue.JS를 배운 이들에게는 더없이 좋은 책이다. 살짝 오버를 하자면 Vue.JS 멘토를 한 명 알고 있는 것과 같은!!
Vue.JS를 배워보고자 하는 이들에게 추천해도 좋은 책임에 틀림이 없다고 생각한다.
'리뷰 > IT도서' 카테고리의 다른 글
| [도서리뷰] 혼자 공부하는 자바 로 자바 초보를 벗어나자 (0) | 2019.09.20 |
|---|---|
| [도서리뷰] 이토록 쉬운 스케치로 실무를 배우자 (0) | 2019.09.10 |
| 이토록 쉬운 스케치 리뷰할 도서가 도착했다. (0) | 2019.08.20 |
| [도서리뷰] 맛있는 디자인 애프터 이펙트 CC2019 (0) | 2019.08.09 |
| [도서리뷰] 고양이도 할 수 있는 Vue.js (0) | 2019.07.26 |



