Vue CLI는 Vue 프레임워크 애플리케이션 환경을 쉽고 빠르게 구축할 수 있도록 제공 해주는 인터페이스이다.
Vue CLI를 설치하기 위해서는 NodeJS 6.x 버전 이상, npm 3.x 버전 이상이 설치되어 있어야 한다.
1. Vue CLI 설치
npm을 사용하여 Vue CLI를 설치하는 명령어
Vue CLI 3.x버전 설치 방법
npm install @vue/cli -g
# or
yarn global add @vue/cliVue CLI 2.x버전 설치방법
npm install -g vue-cli설치 후에는 커멘드라인에서 vue 바이너리에 접근할 수 있다.
설치된 Vue 버전확인 방법
vue --version
# or
vue -VVue CLI 3.x버전이 설치 된 경우 Vue CLI 2.x 버전의 설정 방식으로 사용하고자 하는 경우 @vue/cli-init 을 글로벌로 설치하면 사용할 수 있다.
npm install -g @vue/cli-init2. Vue CLI 프로젝트 초기화
Vue CLI를 이용해서 프로젝트를 설치하고 초기화하는 기본 명령어는 아래와 같다.
vue init <template-name> <project-name>
# 예) webpack 탬플릿으로 프로젝트 생성
vue init webpack my-projectVue CLI에서는 6개의 탬플릿을 제공하고 있다.
- webpack: webpack 빌드 도구와 vue-loader를 이용하는 풀옵션으로 선택에 따라 linter, router, css 전처리, 단위 테스팅 도구들을 사용할 수 있다.
- webpack-simple: webpack 빌드 도구와 vue-loader를 이용하는 옵션으로 작은 애플리케이션을 구축하는데 용이하다.
- browserify: browserify와 vuetify를 이용하는 풀옵션으로 선택에 따라 linter와 단위 테스팅 도구를 사용할 수 있다.
- browserify-simple: browserify와 vuetify를 이용하는 간단한 옵션으로 작은 애플리케이션을 구축하는데 용이하다.
- pwa-webpack: 빌드 도구를 이용하는 PWA 기반의 애플리케이션을 만드는데 용이하다.
- simple: 하나의 HTML안에서 Vue컴포넌트로 개발하기 용이하다.
3. Vue CLI를 통해 프로젝트 만들기
webpack 탬플릿 옵션을 사용하여 Vue 프로젝트를 생성해보자.
# 프로젝트 생성
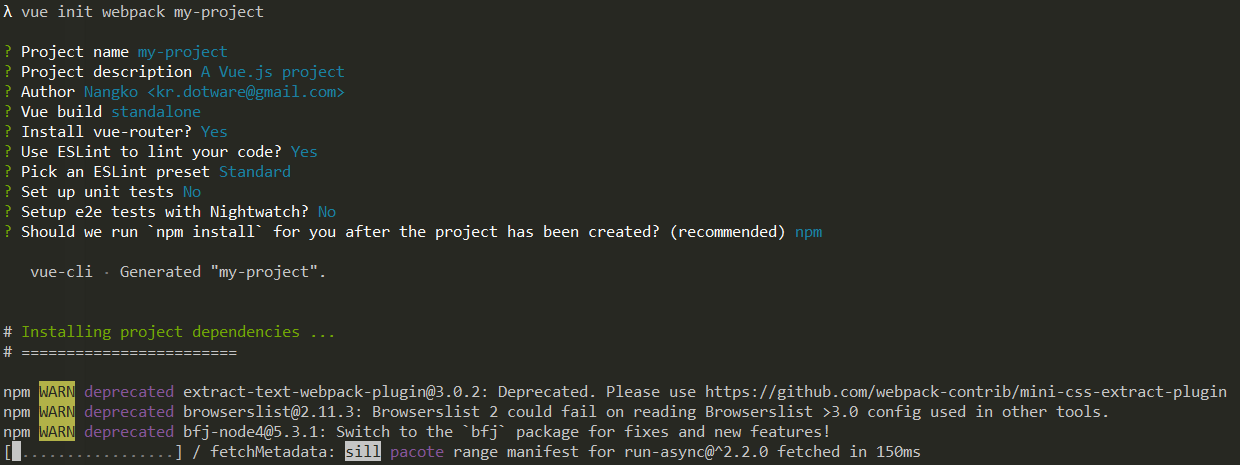
vue init webpack my-project
# 프로젝트 폴더로 들어가기
cd ./my-project
# 필요한 플러그인 설치
npm install
# 개발용 서버 실행
npm run dev옵션 중 Vue Router와 ESLint만 사용하여 프로젝트를 만들어 보자.

필요한 옵션을 선택하고 진행하며 관련 플러그인들이 설치된다.

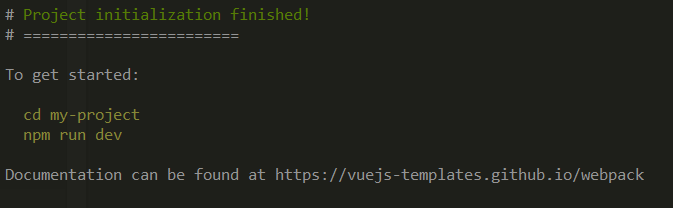
설치가 완료되면 프로젝트 이름으로 지정한 폴더가 생성된다.
# 프로젝트 폴더로 이동한다.
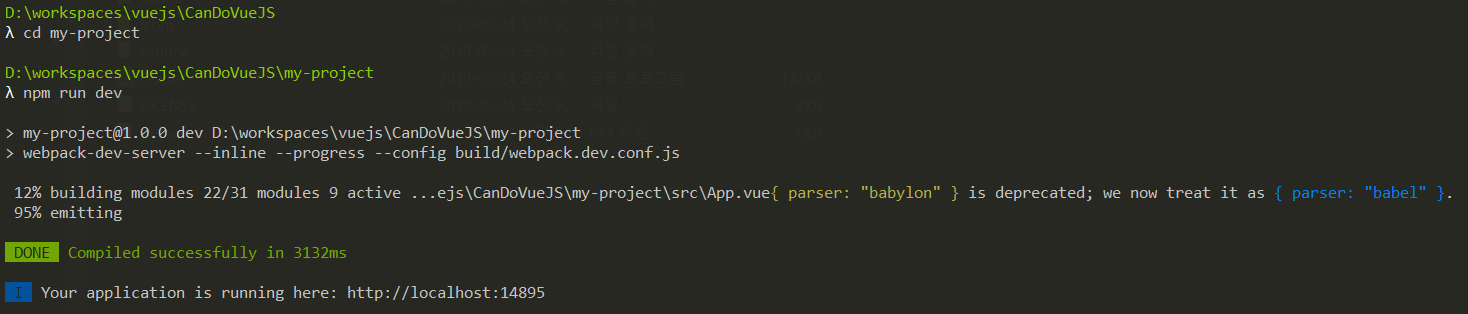
cd my-project
# 개발서버를 실행한다.
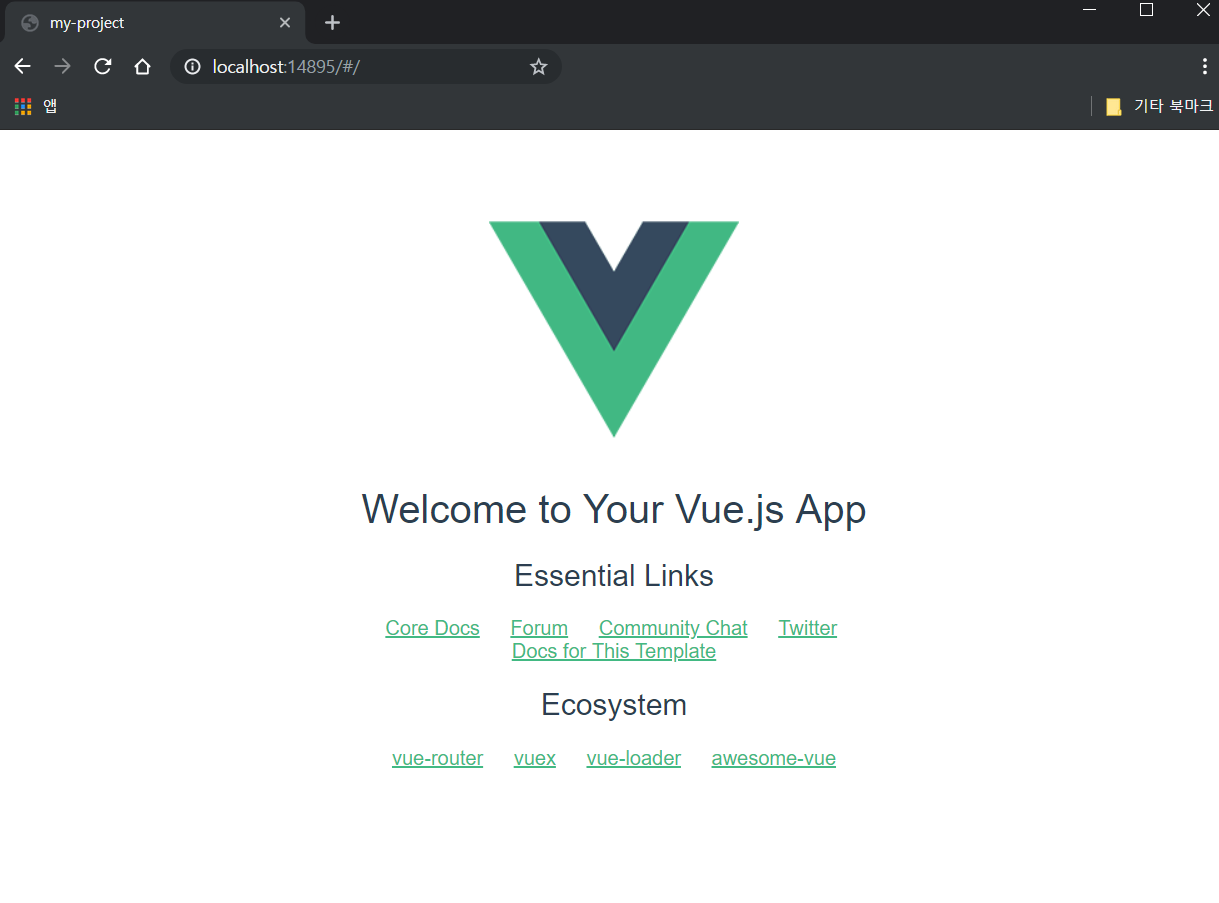
npm run devwebpack-dev-server 가 실행되면서 웹브라우저를 통해 페이지를 확인할 수 있다.


'VueJS' 카테고리의 다른 글
| Vue CLI로 생성된 파일 살펴보기 (0) | 2019.08.19 |
|---|
