이번에 소개할 책은 제이펍에서 출간한 고양이도 할 수 있는 Vue.js 이다.
https://book.naver.com/bookdb/book_detail.nhn?bid=14926249
고양이도 할 수 있는 Vue.js
‘배워서 남주고 싶어지는 즐거운 VUE.JS의 시작!’의욕은 넘치는데, 막상 어디서부터 시작해야 좋을지 모르겠다거나 향상된 프런트엔드 웹 개발 수준에 당황하여 ‘내가 잘 몰라서 이해를 못하는 걸지도...’라며 잘못된 수준과 학습 방법을 선택하는 경우가 많습니다.이 책은 초심자들에게 꼭 그런 것만은 아니라며 자신감을 복돋워 줄 수 있도록 ‘하향식’ 학습 방법을 채택하여 다양하고 많은 개념을 조금씩 차근히 진행할 수 있게 합니다. 그로 인해 책을 다 읽고 나
book.naver.com
고양이도 할 수 있는 Vue.js 의 저자는 Mio님으로 다른 일본 기술서적과 같이 상세한 예문 코드와 긴 설명글보다는 내용을 이해하고 설명하는 그림을 많이 사용하고 있다. 번역은 윤인성님으로 웹관련 IT도서 번역과 저자로 활동하고 있어서 번역은 기대한만큼 어색하지 않게 잘 번역 되었다.

책 내용을 간단히 소개하자면 다른 Vue.js 관련 도서와 같이 Vue.js에 대한 설명을 시작으로 개발환경 설치, 그리고 Javascript에 대한 먼저 기술하고 있다. 이어서 Vue.js에 대한 기초와 사용방법들을 단계별로 설명하고 개발을 쉽고 확장성있게 만들 수 있는 플러그인에 대해 소개하고 이를 통해 대규모 애플리케이션을 만들어 보는것으로 진행하고 있다.
진행 방식은 현재 출간된 Vue.js 도서들과 비슷하다. 하지만 지금 소개하고 있는 고양이도 할 수 있는 Vue.js는 다른 책에서와 다른 특징이자 장점이 있는데 이는 텍스트 혹은 코드 위주의 설명보다 코드는 단순하게 작성하지만 설명은 구체적이고 삽화나 다양한 형식의 그림과 도표를 사용하여 이해하기 쉽도록 구성되어 있다.

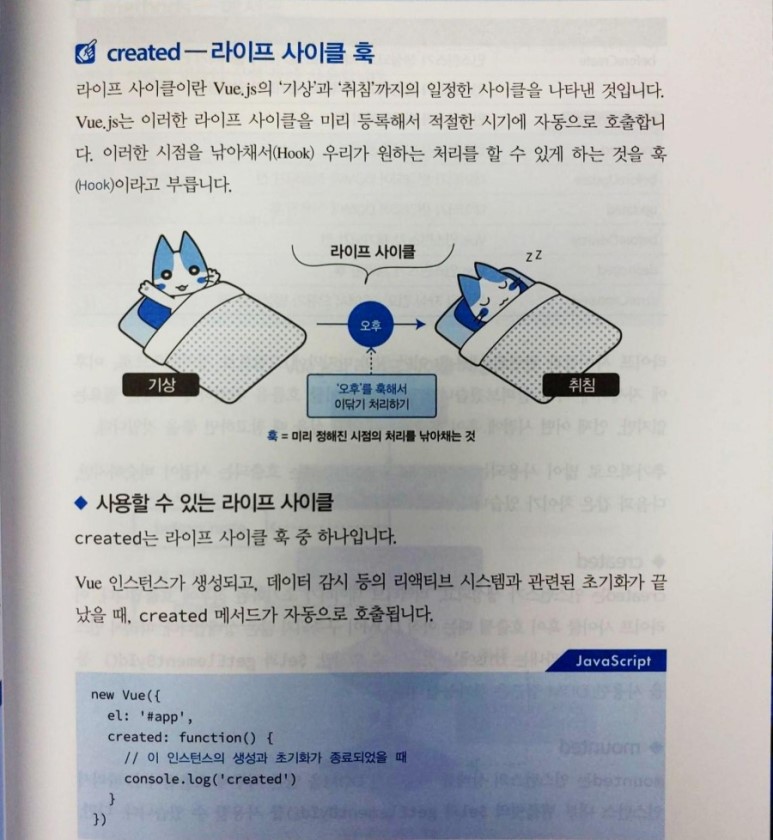
책 제목에서 처럼 고양이 캐릭터를 활용해서 기능이나 동작 혹은 이론들을 설명하고 있어서 친근하게 다가왔다.
아래는 Vue.js의 컴포넌트 구조에서 데이터를 공유하고 전달하는 방식을 도표를 통해서 설명하고 있는 본문의 일부를 캡쳐한 사진이다.

상위 컴포넌트에서 하위 컴포넌트로 데이터를 공유하고 전달하는 과정을 잘 설명하고 있다. 컴포넌트들이 중첩되면서 이런 컴포넌트간의 데이터 공유가 복잡해지는 것이 한 눈에 보인다.
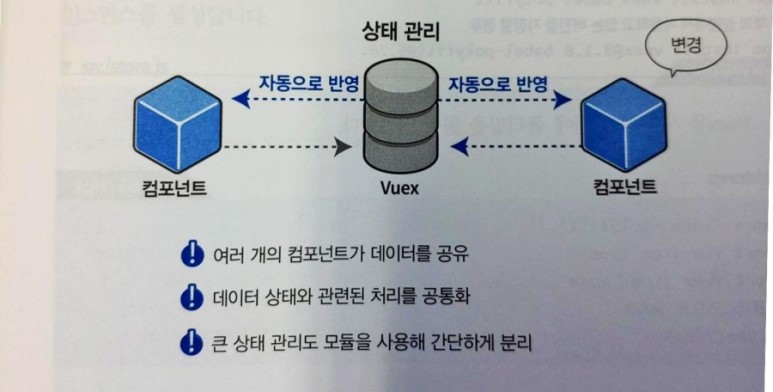
이를 해결하기 위해 상태관리(Vuex) 사용을 권장하는데 컴포넌트간의 데이터 공유하고 처리를 공통화할 수 있다.
아래는 상태관리( Vuex)에 대한 설명과 장점을 그림을 통해 설명하고 있다.

고양이도 할 수 있는 Vue.js의 또 하나의 차별화는 예제 소스뿐만 아니라 버전에 따른 변경사항 들을 사이트를 통해 지원하고 있다. 사이트에 들어가면 변경된 부분들을 한눈에 알 수 있도록 페이지와 함께 코드와 설명을 제공하고 있다.
이 책의 지원 페이지
https://rintiantta.github.io/jpub-vue/
고양이도 할 수 있는 Vue.js
rintiantta.github.io
저자의 원서 페이지
https://github.com/mio3io/cr-vue
mio3io/cr-vue
基礎から学ぶ Vue.js サポートページ(※このリポジトリはサポートページ用のもので学習に使用するものではありません。このリポジトリを Fork しても何も使えません) - mio3io/cr-vue
github.com
원서 페이지에 새로운 내용이 추가되거나 변경된 내용이 있는 경우 지원페이지(번역페이지)에서도 지속(?)적으로 반영하는 것을 지원한다고 한다.
마지막으로 정리하자면 이번에 리뷰한 고양이도 할 수 있는 Vue.js는 제목에서 알 수 있듯이 Vue.js에 대해서 보다 쉽게 이해하고 배울 수 있도록 다양한 도표와 그림을 사용하고 있다. 이는 어렵지 않게 관련 내용을 이해할 수 있었고 책을 읽고 따라하면서 지루하지 않게 다음 장으로 넘어갈 수 있었다. Vue.js의 개념부터 활용방법까지 폭넚게 설명하지만 초보들에게 어렵지 않게 눈높이를 맞춘 그림들은 보는 내내 재미를 주었고 지루하지 않게 마지막까지 읽을 수 있어서 Vue.js를 배우고자 하는 이들에게 추천한다.
'리뷰 > IT도서' 카테고리의 다른 글
| 이토록 쉬운 스케치 리뷰할 도서가 도착했다. (0) | 2019.08.20 |
|---|---|
| [도서리뷰] 맛있는 디자인 애프터 이펙트 CC2019 (0) | 2019.08.09 |
| [도서리뷰] 손에 잡히는 10분 정규 표현식 (0) | 2019.07.19 |
| [도서리뷰] 알쏭달쏭 자바 200제 (0) | 2019.07.09 |
| [도서리뷰] 게임으로 익히는 코딩 알고리즘 (0) | 2019.07.09 |



